10 webdesigntrends die je in 2019 gaat zien
Elk jaar zie je weer de lijstjes met dé webdesign trends voor het nieuwe jaar. Wanneer je een paar van die lijsten doorneemt en alles op één grote hoop gooit, krijg je een nog langere lijst. Met ook veel tegenstrijdigheden. Een aantal punten zie je op meerdere lijstjes terugkomen. We zetten er tien voor je op een rij.

Trends in webdesign, wat moet je er eigenlijk mee? Als designer is het leuk om ze natuurlijk door te nemen. Maar wil je eigenlijk wel meedoen met een trend? Nog belangrijker: moet je hier mee bezig willen zijn wanneer je een product designt voor gebruikers? Niet alle trends dragen namelijk direct bij aan usability, niet alle trends dragen bij aan de uitstraling die je product of dienst zou moeten hebben en zeker niet alle trends vallen goed bij de doelgroep.
Niet elke trend is dus meteen bruikbaar. Neem bijvoorbeeld een trend als brutal design. Deze is zelden toepasbaar, omdat het snel de gebruiksvriendelijkheid in de weg zit. Dat neemt dan weer niet weg dat het je wel kan inspireren en dit in afgezwakte vorm kan toepassen.
Usability en het toepassen van trends hoeft elkaar dus niet uit te sluiten. Een aantal ‘design trends’ sluit juist prima aan op gebruikersvriendelijkheid en -ervaring. Neem bijvoorbeeld trends als mobile first (eigenlijk geen trend meer, maar een must), design in dienst van conversie, snelheid, datavisualisatie, micro-animatie.
1. Mobile first
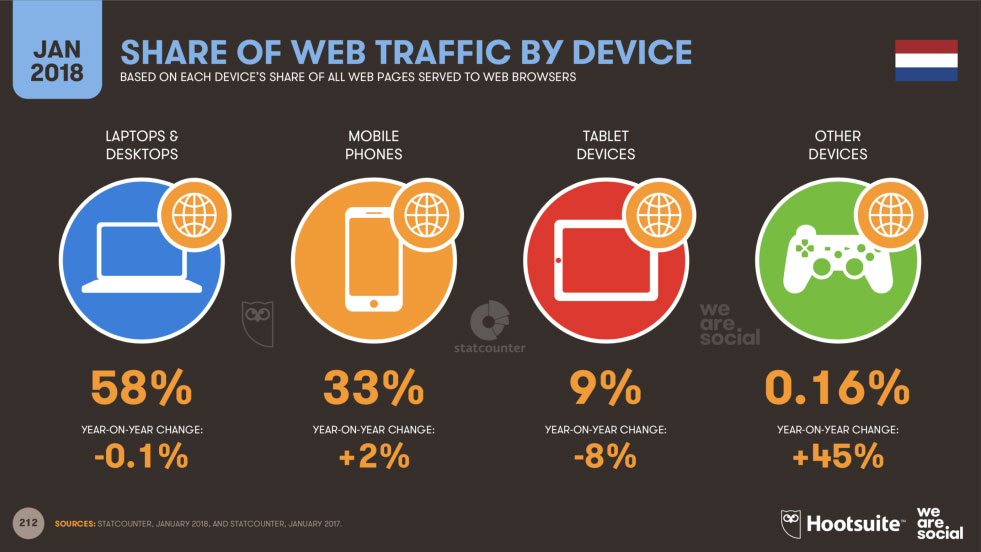
'Dit is toch een trend uit 2016?' hoor ik je denken. Dat klopt. Het mobiele verkeer ten opzichte van desktop neemt nog steeds toe. Google heeft afgelopen jaar zijn mobile first index uitgerold. Veel bedrijven kunnen hun mobiele website nog steeds verbeteren en dit blijft een hot item. Hij staat er dus gewoon weer tussen en dat zal nog wel even zo bijven.

2. Typografie
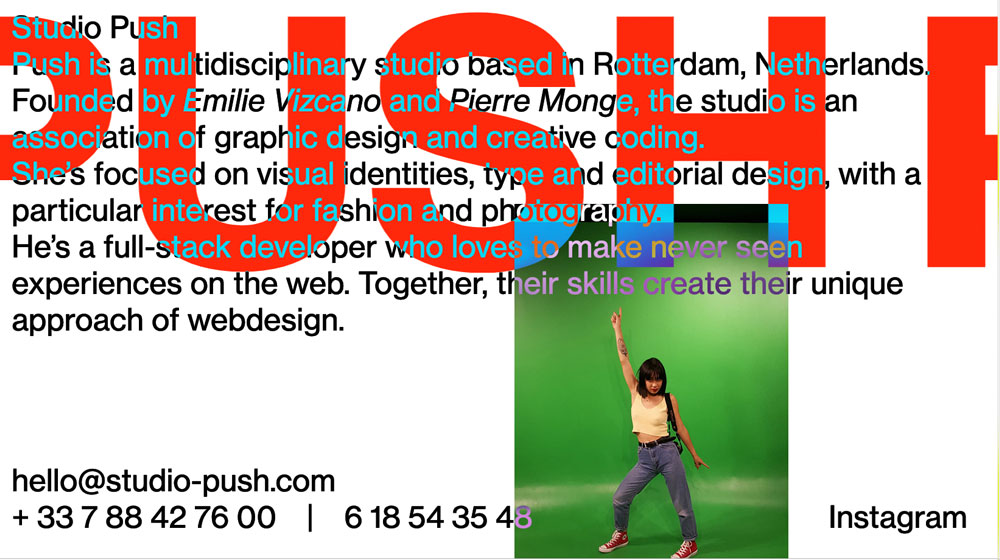
Design is de laatste jaren veel minimalistischer geworden. Daardoor krijgt typografie een steeds belangrijker rol. We zien in veel lijstjes dan ook een aantal typografie trends terugkomen. Serif fonts (met schreef), outline lettertypes, hero fonts: groot en bold en typografie als stijlelement, ze doen allemaal mee.
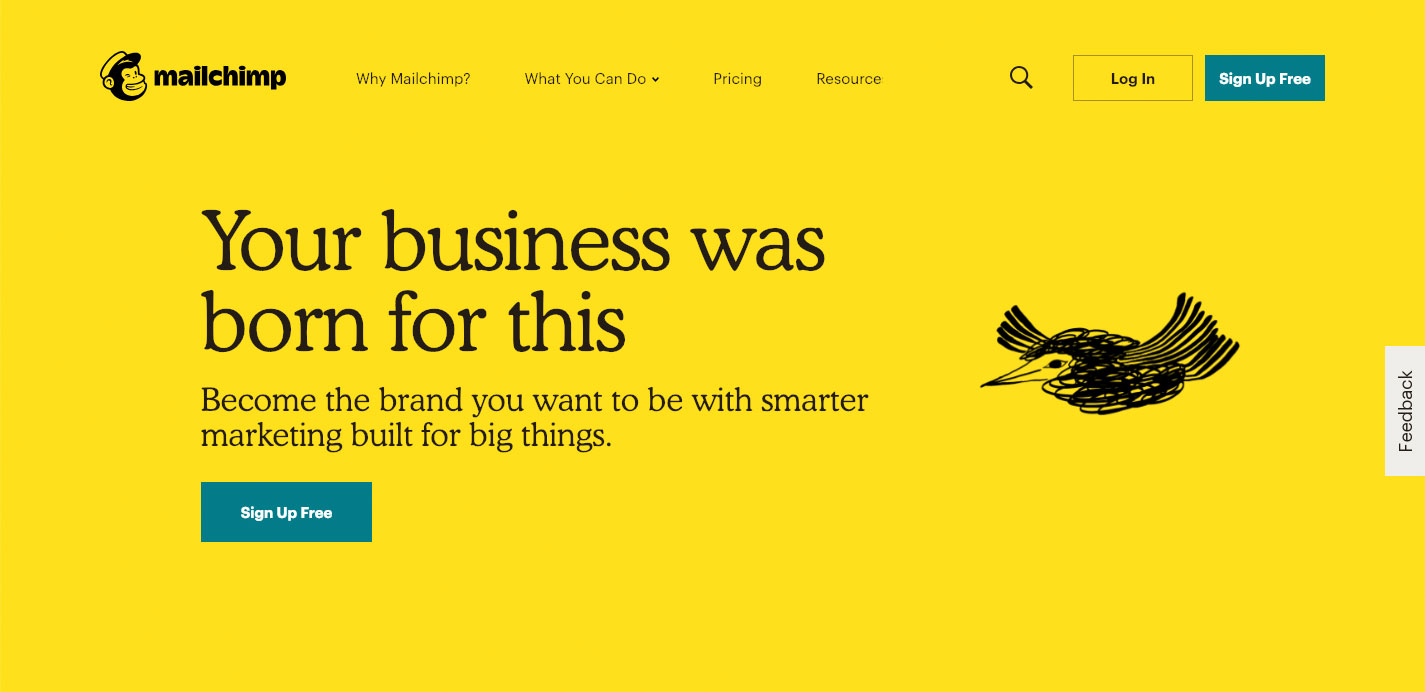
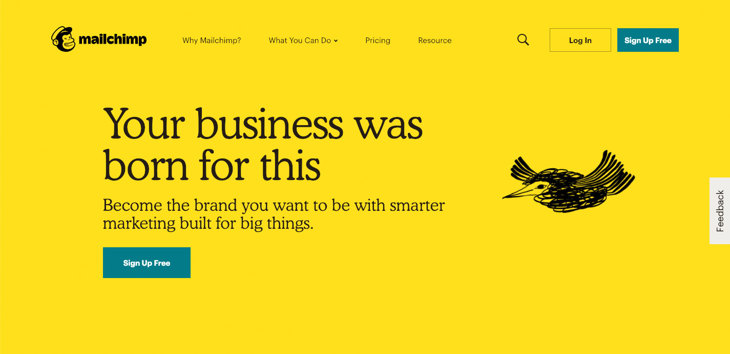
Opvallend zijn de serif fonts, de letters met schreef. Van oudsher gebruikte je deze in drukwerk – bijvoorbeeld bij grote hoeveelheden doorlopende tekst - en online gebruikte je schreefloze lettertypes. Steeds meer websites omarmen de letter met schreef. Vooral in headers, callouts en op andere, in het oog springende plekken zie je gedurfde schreven tevoorschijn komen. Neem bijvoorbeeld de schreven van Mailchimp.


3. Micro-animaties
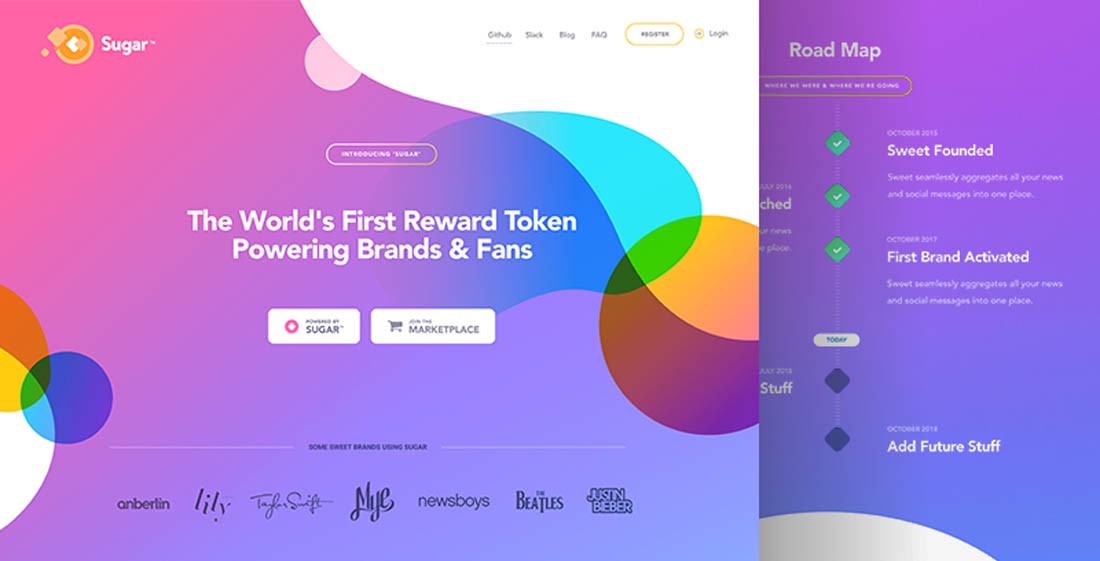
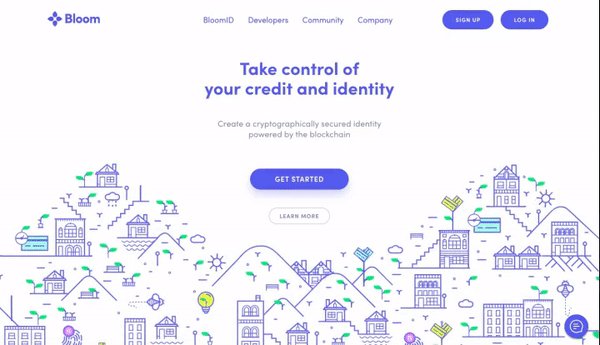
Ook zo'n trend die al een aantal jaren een hot item is: micro-animaties. Dat zijn kleine animaties met als doel: duidelijk maken dat er iets verandert, de gebruiker verrassen of uitnodigen om een actie uit te voeren. Een micro-interactie kan in geluid of beeld voorkomen. Denk aan een menu wat binnen komt schuiven wanneer je op een hamburger menu klikt. Wanneer deze ineens verschijnt is het een stuk minder duidelijk waar het vandaan kwam. Alles is bedoeld om de gebruiker te betrekken of op een subtiele manier informatie te geven over mogelijke acties en het gebruik van de website of applicatie.
 (Bron: Dribbble)
(Bron: Dribbble)
4. Hamburgermenu’s
Het hamburger menu op desktop website, is dit een verbetering? Ik snap het wel, je wilt designs over devices heen gelijktrekken en als je mobile first designt heb je al een hamburgermenu. Maar waarom zou je het menu – met de belangrijkste ingangen van je website - op een desktop verstoppen achter een hamburger?
Het hamburgermenu is in het leven geroepen als oplossing voor de beperkte schermruimte op mobiel en tablet. Voor desktop gaat dit niet altijd op. Bij een hamburgermenu moet je altijd minimaal twee keer klikken om ergens te komen. Dat geldt niet voor een 'normaal' menu. Een ander voordeel van een ‘zichtbaar menu’ is dat je als gebruiker goed inzichtelijk hebt waar je je bevindt op hoofdniveau. Bij gebruik van een hamburger menu kan je dit weer oplossen door gebruik van een kruimelpad.
Naast voordelen van een traditioneel menu heeft een hamburger menu ook voordelen. Je hebt het hele scherm om je navigatie te tonen. Je kan in 1 oogopslag de structuur en alle pagina's in beeld brengen. Daarnaast is je pagina visueel rustiger met alleen een menu icoontje boven in.
5. Chatbots evolueren
De volgende trend is ook al even in opkomst, maar 2019 wordt het jaar dat de chatbots het internet definitief overnemen. Ik zie het wel voor me. Zeker omdat AI en machine learning enorm vooruit is gegaan. Daar zijn de chatbots intelligenter en efficiënter dan ooit. Ook de integratie met voice assist systemen als Google Home en Alexa zorgt natuurlijk voor een boost.
6. Brutalisme/asymmetrisch
De opkomst van css grid maakt het makkelijker om elementen buiten een grid te plaatsen. Brutalisme gaat hier heel extreem mee om ook in combinatie met bijvoorbeeld schreeuwende/vloekende kleuren, in het oog springende typografie en een totaal gebrek aan uitlijning. Uiteraard niet geschikt voor elke website en usability is vaak ver te zoeken. Maar het kan zeker inspiratie geven om meer off grid te denken als designer. Het is al hokkerig genoeg, nietwaar?

Glitches komen ook voort uit brutal design. Hover eens over ons menu… Zie je hoe de menu-items even een soort storing geven? Alsof de verbinding even wegvalt. Dat zijn glitches. In een tijd waarin we ons omringen met technologie en we daar volledig van afhankelijk raken is het best spannend en opvallend als iets even niet goed lijkt te werken.

7. Natuurlijk en organisch
Organische vormen. We gaan ze in 2019 veel meer zien als we de trends moeten geloven. Organische vormen zijn niet perfect en symmetrisch en ook niet niet recht en hoekig. Deze vormen maken een website verrassender, speelser en vriendelijker.

8. Nog meer video-inhoud
We lezen veel minder met z'n allen. Maar we hebben wel behoefte aan input, uitleg en kennis. Logisch dus dat video een steeds prominentere plek krijgt. Extra stimulans voor het gebruik van video is dat Google tegenwoordig gemengde zoekresultaten weergeeft, met video-inhoud boven standaard webpagina's. Gebruik dus video om je website gemakkelijk doorzoekbaar te maken en inhoud op de meest efficiënte, deelbare manier aan te bieden. Goed voor je gebruikers en dus ook goed voor Seo.
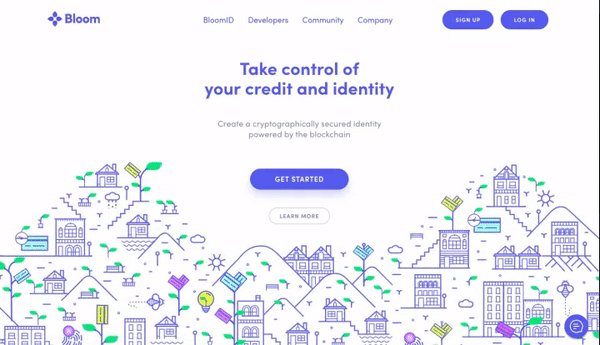
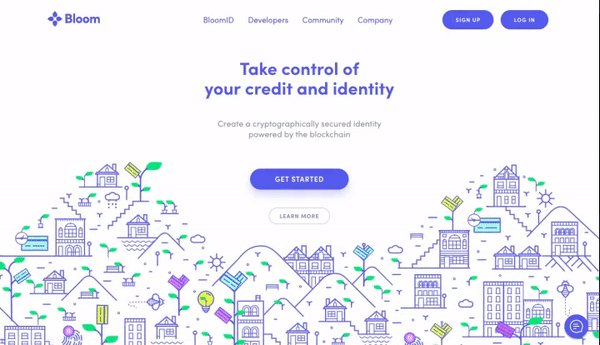
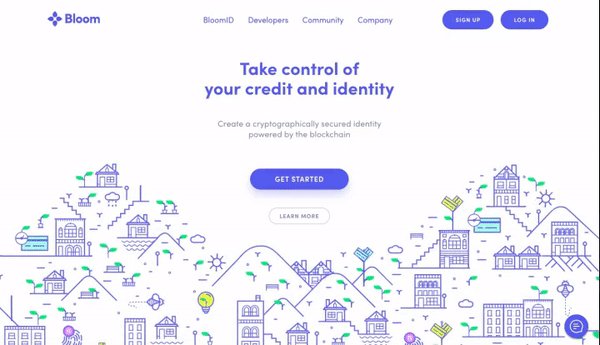
9. Unieke illustraties en animaties
Ook zie je steeds meer eigen illustraties terugkomen. Hiermee wijk je af van de standaard (stock)fotografie en creëer je een unieke, vriendelijke uitstraling. Deze illustraties lenen zich uitstekend voor animatie en ze vrolijken je website enorm op. De kosten liggen natuurlijk wel een stuk hoger dan stockmateriaal.


10. Minimalisme
Naast trends als brutalisme, asymmetrie en typografie als design zie je ook dat het minimalisme steeds verder doorzet. Misschien wel een van de meest klassieke en tijdloze trends in webdesign. Minimalisme is vaak dé keuze bij esthetische vormgeving. Meer witruimte, contrast en duidelijke typografie zonder al te veel storende elementen. Hoe minder elementen en inhoud, hoe minder een bezoeker hoeft na te denken over de keuzes die hij kan maken. Als een website op de juiste manier is ontworpen, zal hij de gebruiker precies laten zien waarnaar hij op zoek is. Nadeel hiervan: steeds meer websites gaan op elkaar lijken. Tenminste, ik zie het als een nadeel maar ik kan me voorstellen dat het voor anderen ook een voordeel kan zijn.
