Nested Content & Grid in Umbraco
Nested Content & de Grid editor worden veel gebruikt binnen Umbraco, maar wanneer wordt nou welke gebruikt en hoe werken ze eigenlijk? Zijn er ook voor en nadelen aan het gebruik hiervan?

Nested Content & de Grid editor worden veel gebruikt binnen Umbraco. Maar wanneer gebruik je welke en hoe werken ze eigenlijk? Zijn er ook voor- en nadelen aan het gebruik hiervan? Beide structuren kunnen van grote waarde zijn bij de inrichting van een (nieuwe) website. In deze blog laat ik van beide de werking zien aan de hand van praktijkvoorbeelden. Ook kijk ik naar de voor- en nadelen van het gebruik hiervan.
Wat is nested content en hoe kan het worden gebruikt?
Eigenlijk is nested content niks anders dan het hergebruiken van de al gedefinieerde document types, maar dan als soort list. We hebben een nieuwe Umbraco installatie gedaan met alle standaard instellingen. Bij een standaard installatie wordt ook een starters pack geïnstalleerd, waardoor een aantal zaken als, document types en pagina’s al gemaakt zijn. We maken in dit voorbeeld gebruik van de gedefinieerde document types, blog en blogpost.
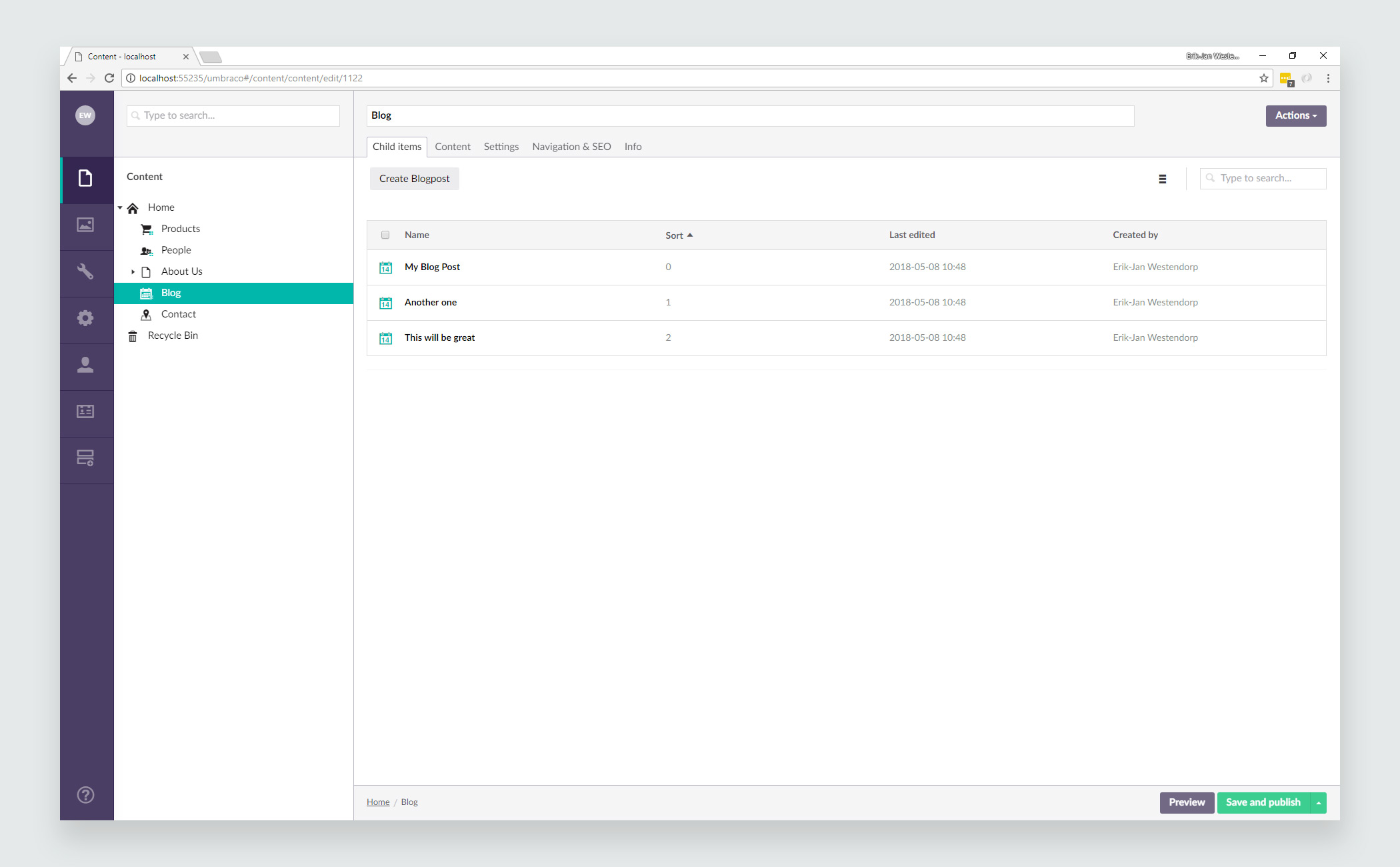
In de content section van Umbraco is een aantal pagina’s te zien. Een van de pagina’s is de Blogs pagina’s, dit is een overzichtspagina voor alle blogs waaronder de andere blogs hangen. Zie onderstaande afbeeldingen:


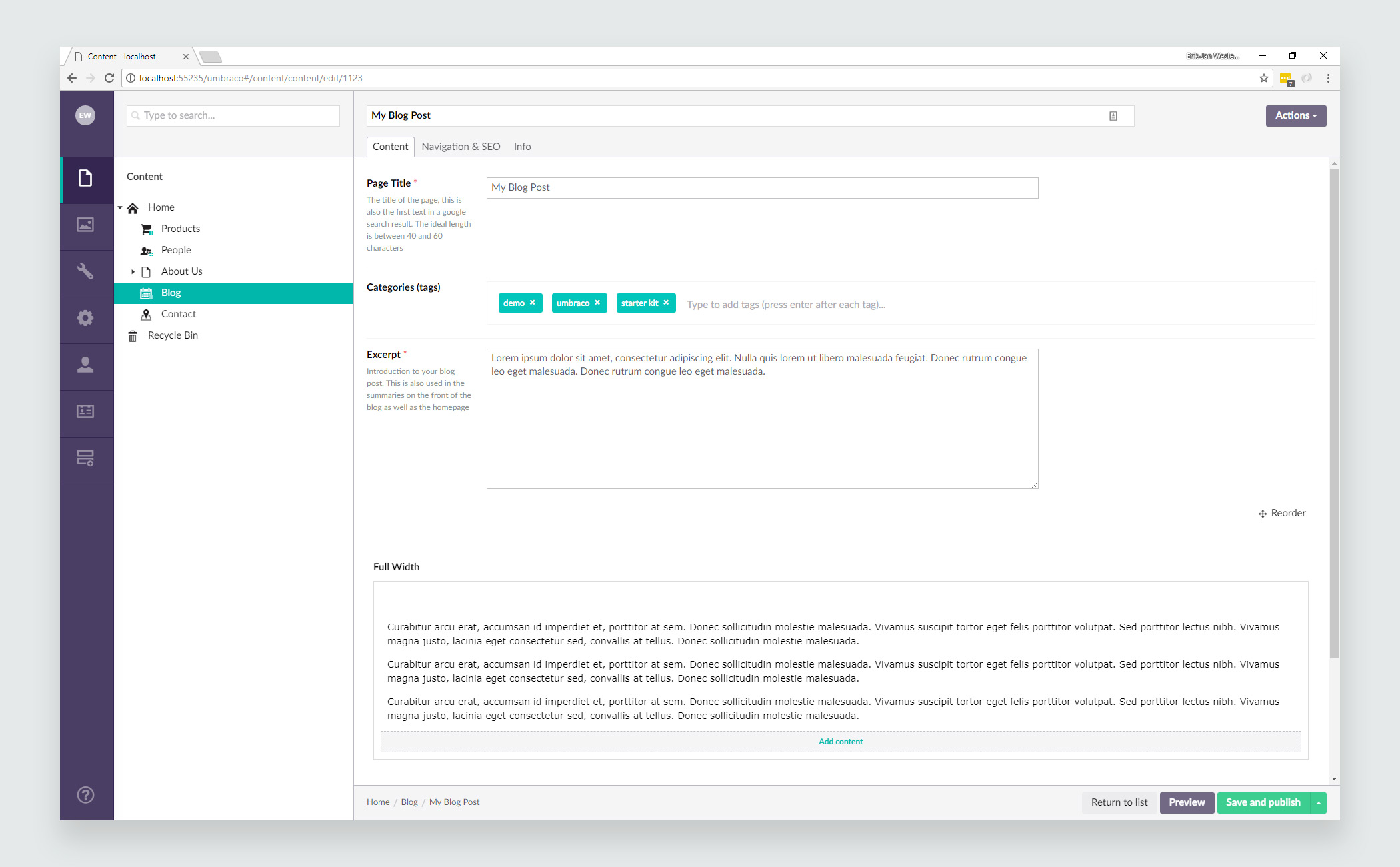
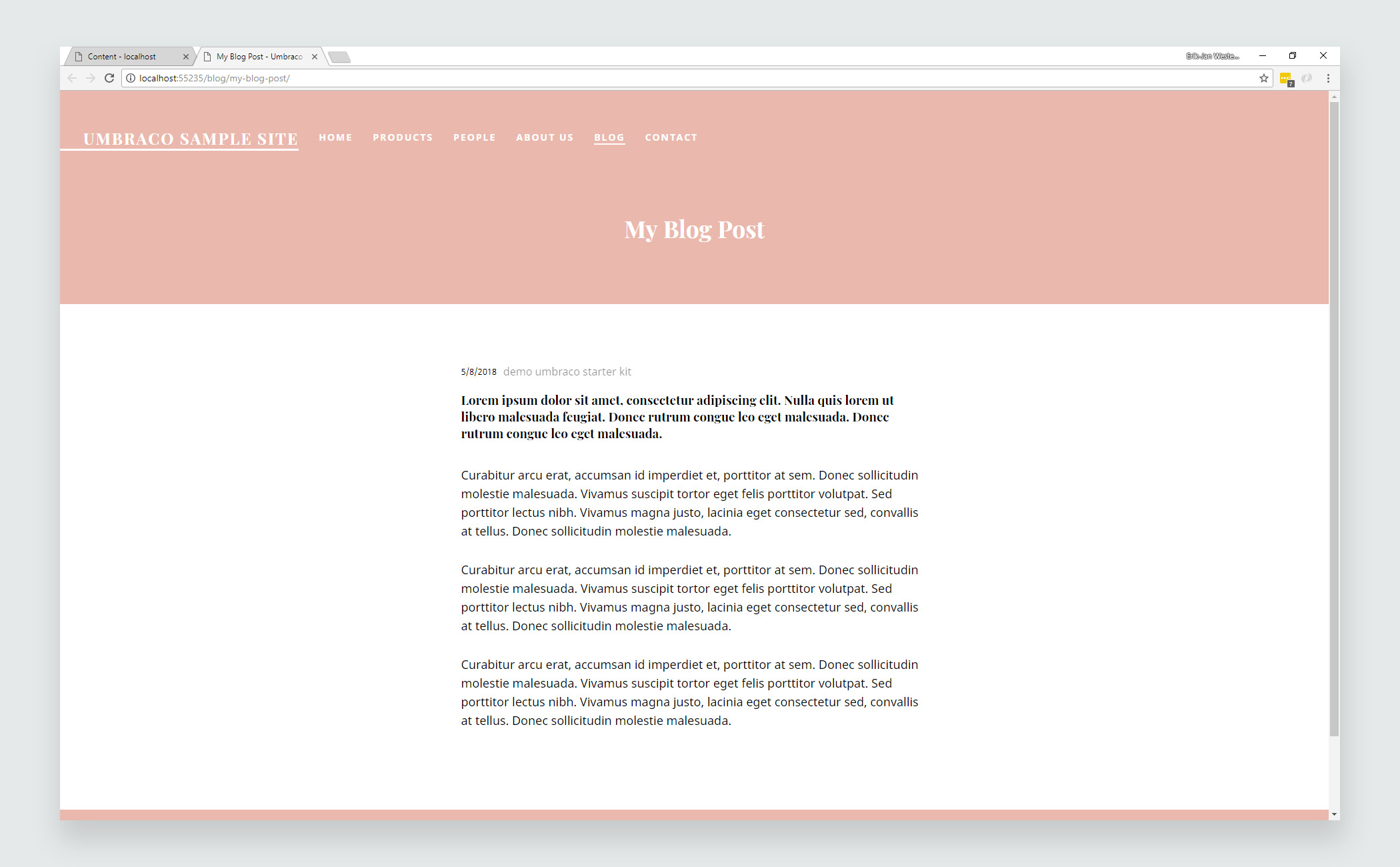
Op onderstaande afbeelding is te zien hoe een blogpost er uitziet na een installatie.

Het zou mooi zijn als we een blog kunnen uitbreiden. Dit kan gedaan worden door een content editor de mogelijkheid te bieden om gerelateerde content toe te kunnen voegen. Het zou mooi zijn als we kunnen verwijzen naar andere content die gerelateerd is aan dit blogartikel. Dat doen we door gebruik te maken van nested content.
Navigeer naar de settings section van Umbraco. Hier zijn alle document types terug te vinden. Maak nu onder Document Types een nieuw mapje aan genaamd Nested Content. Vervolgens maken we een nieuw document type aan genaamd Related Content. We geven dit document type drie properties, namelijk:
Title – Textstring
Link – Content picker
Image – Media picker

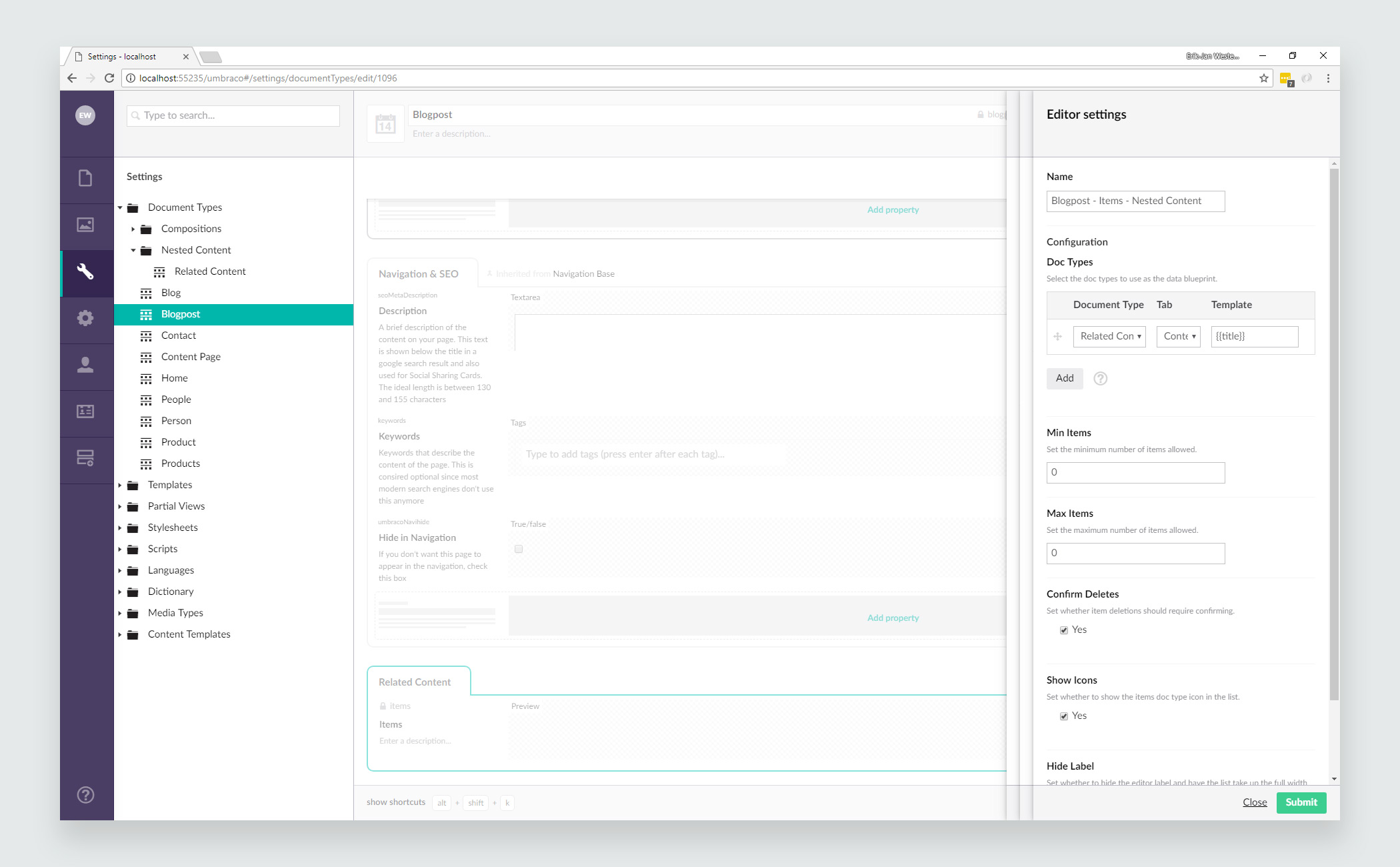
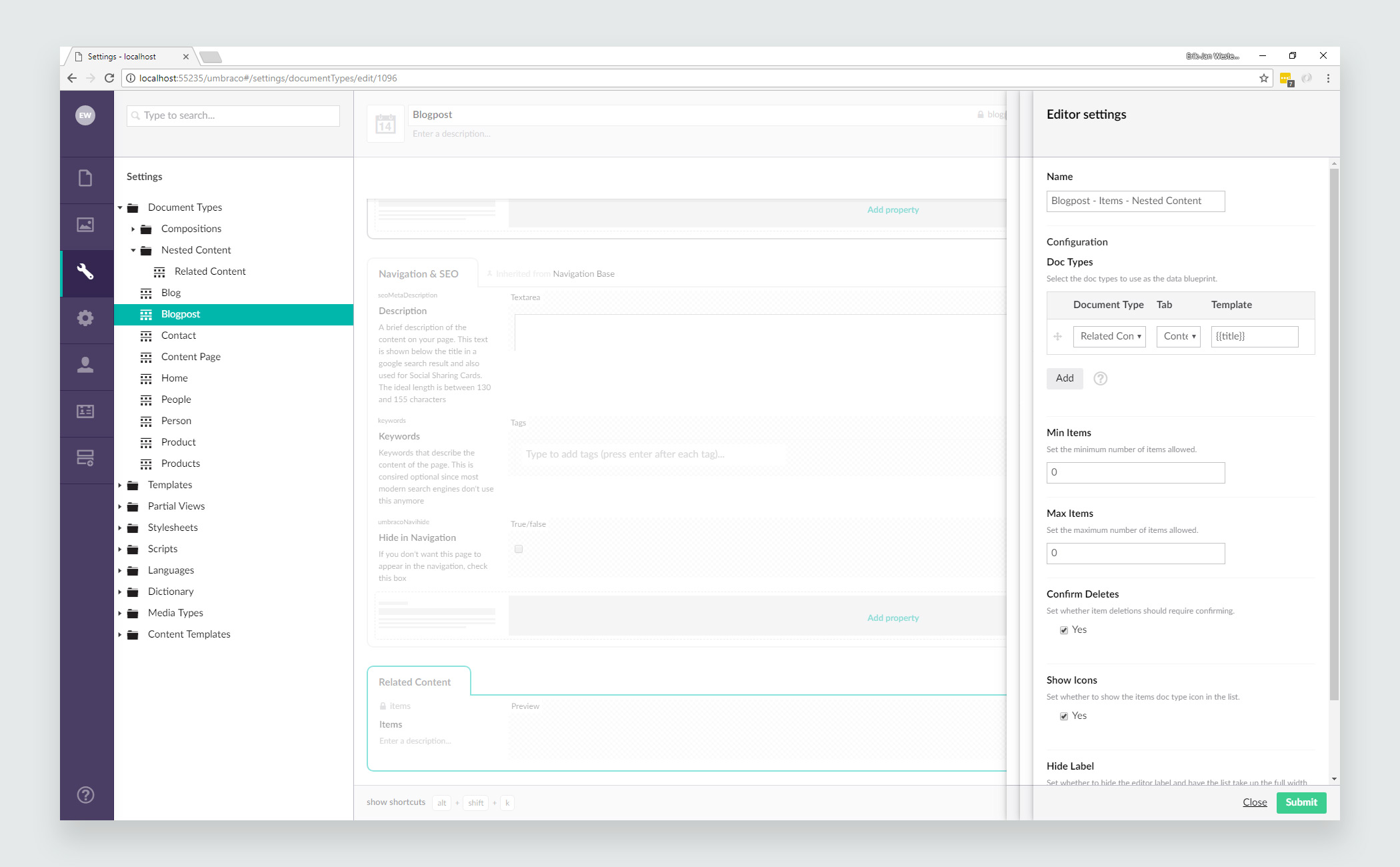
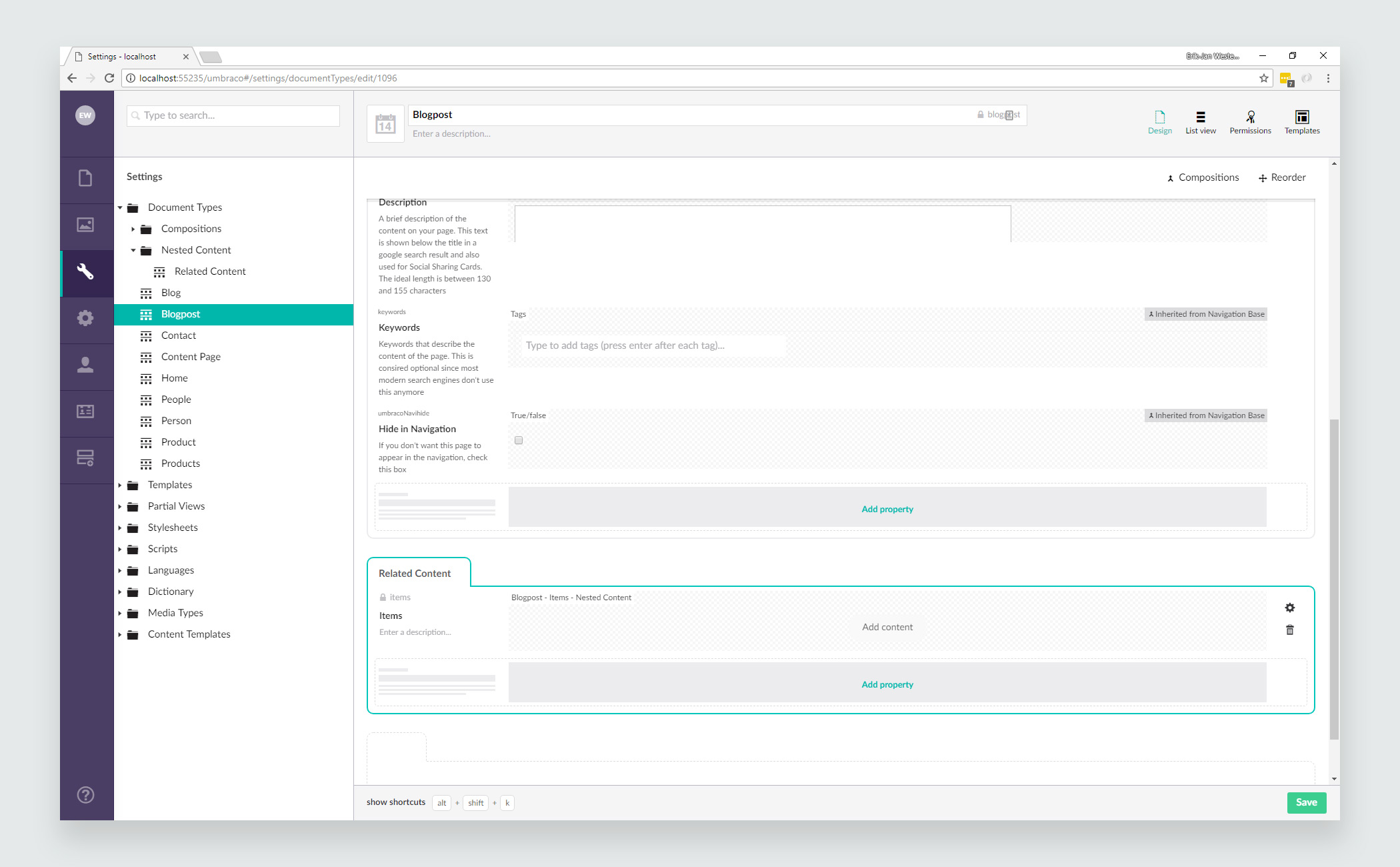
De volgende stap is om de al bestaande document type Blogpost uit te breiden zodat er gerelateerde content toegevoegd kan worden. Ga naar het document type Blogpost en voeg hier een nieuw tabje, genaamd related content, toe. Voeg onder dit tabje een property toe van type nested content. Zie onderstaande afbeeldingen voor een voorbeeld.


Op bovenstaande afbeeldingen is te zien dat nested content een aantal eigenschappen heeft. Er kan gekozen worden van welk document type er gebruik gemaakt moet worden, het minimale en maximale aantal items kan worden ingesteld, of het item verwijderd mag worden en of het icon weergegeven dient te worden. Ook kan hier aangegeven worden of er wel of geen label weergegeven moet worden.
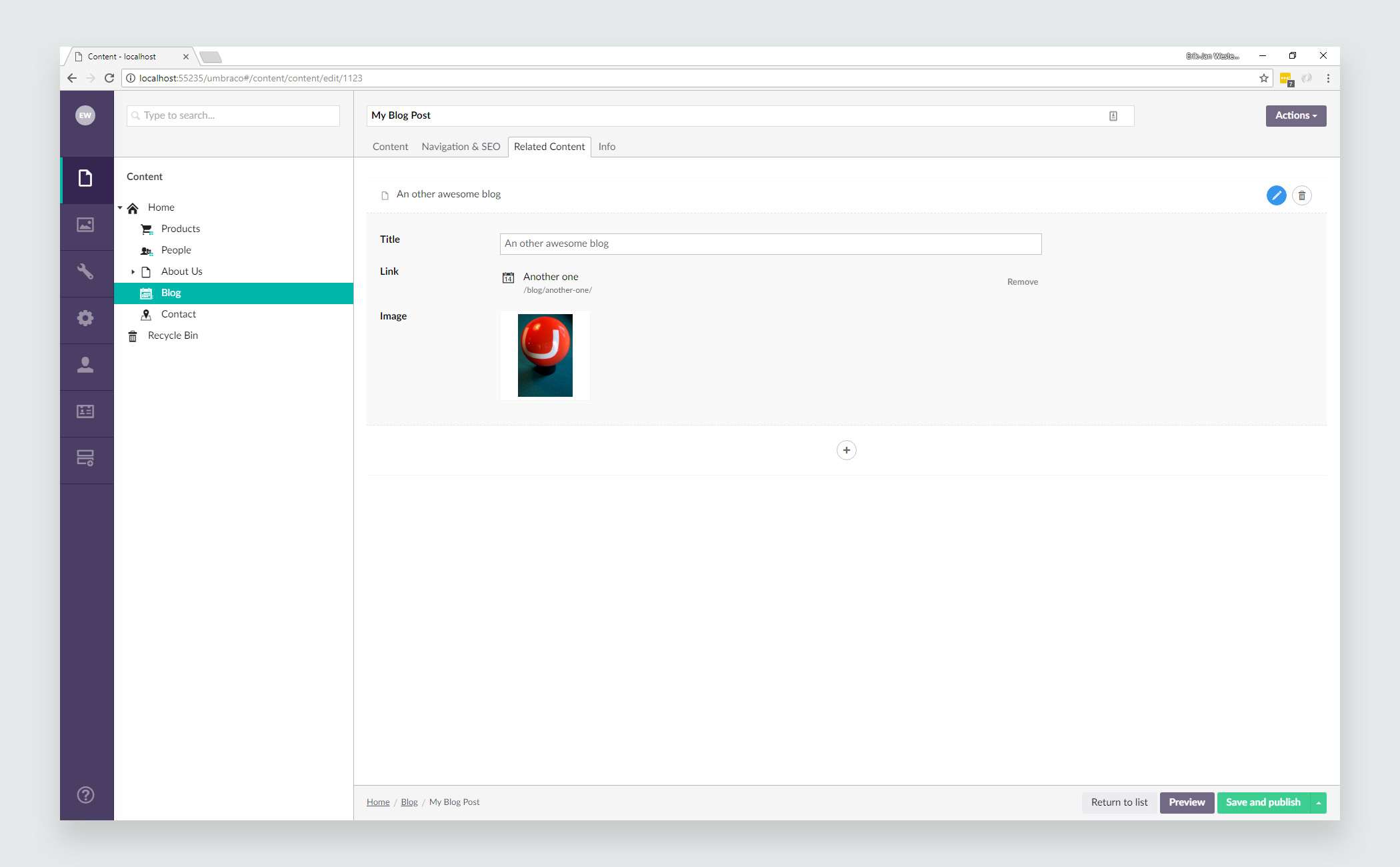
Na het toevoegen van nested content van type related content is het voor een content editor gemakkelijk om daadwerkelijk de content toe te voegen. Navigeer in de content section van Umbraco naar Blog en klik op een willekeurige blog. Het net toegevoegde tabje is nu terug te zien en de content kan worden toegevoegd. Op onderstaande afbeelding is het resultaat te zien.

Grid Editor
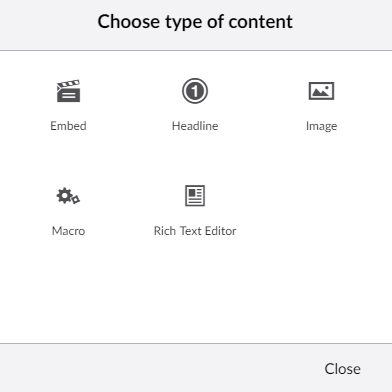
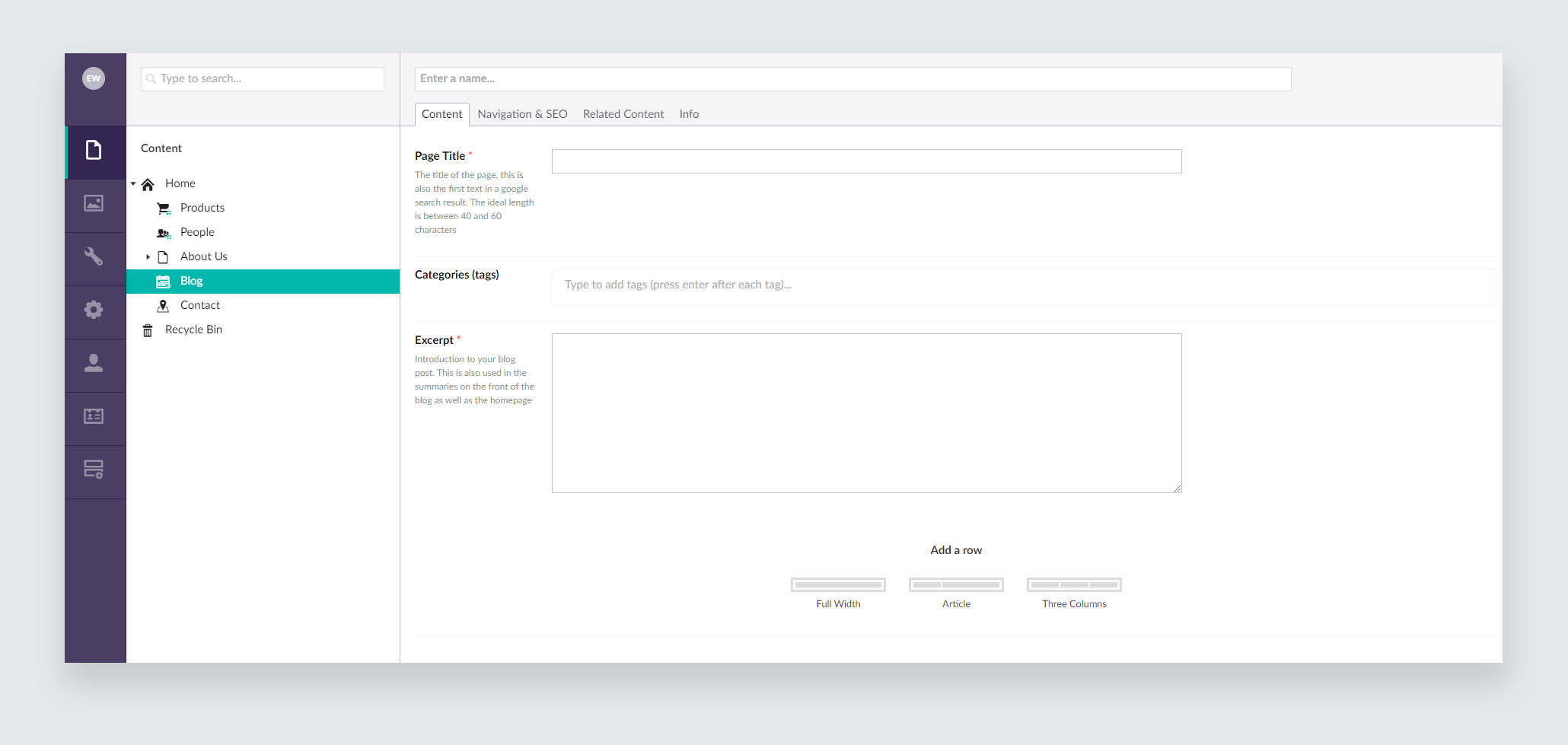
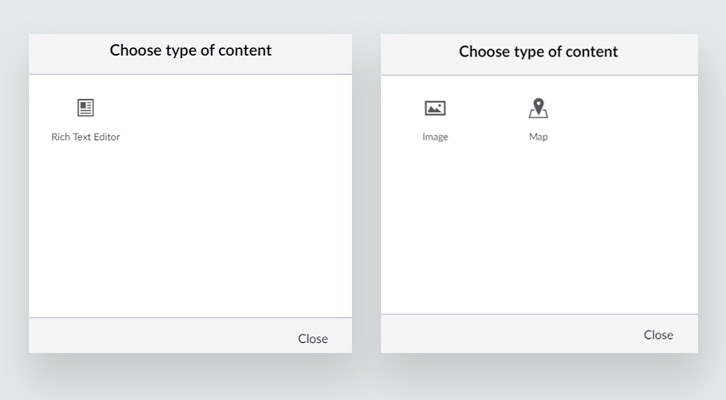
Omdat we hebben gekozen voor een default installatie is zoals gezegd ook de starters pack geïnstalleerd. Om de werking van een grid layout te laten zien kunnen we gebruik maken van de aangemaakte document types en pagina’s. Navigeer opnieuw naar een willekeurige blog. Bij het toevoegen van content kan er gebruik worden gemaakt van de grid layout. Deze is dus al geconfigureerd. Als content editor heb je in dit geval de mogelijkheid om gebruik te maken van de volledige breedte, twee of drie kolommen. Dit kun je zien op het moment dat je een nieuwe blogpost aanmaakt, zie onderstaande afbeelding:

Door gebruik te maken van een grid layout heeft de content editor dus heel veel vrijheid bij het indelen van een pagina. Een voordeel hiervan is dat de indeling van de pagina’s op veel manieren gemaakt kan worden, wat het geheel veel dynamischer maakt.
Een nadeel kan daarentegen zijn dat een content editor zoveel vrijheid krijgt dat diegene door de bomen het bos niet meer ziet. Dit kan gemakkelijk worden opgelost door de grid layout op een goede manier te configureren. Navigeer opnieuw naar het document type blogpost in de settings section van Umbraco. Onder het tabje Content zien we de property bodyText. Deze kan geconfigureerd worden door op settings te klikken, vervolgens kom je in het scherm terecht waar het mogelijk is om de grid layout te configureren.

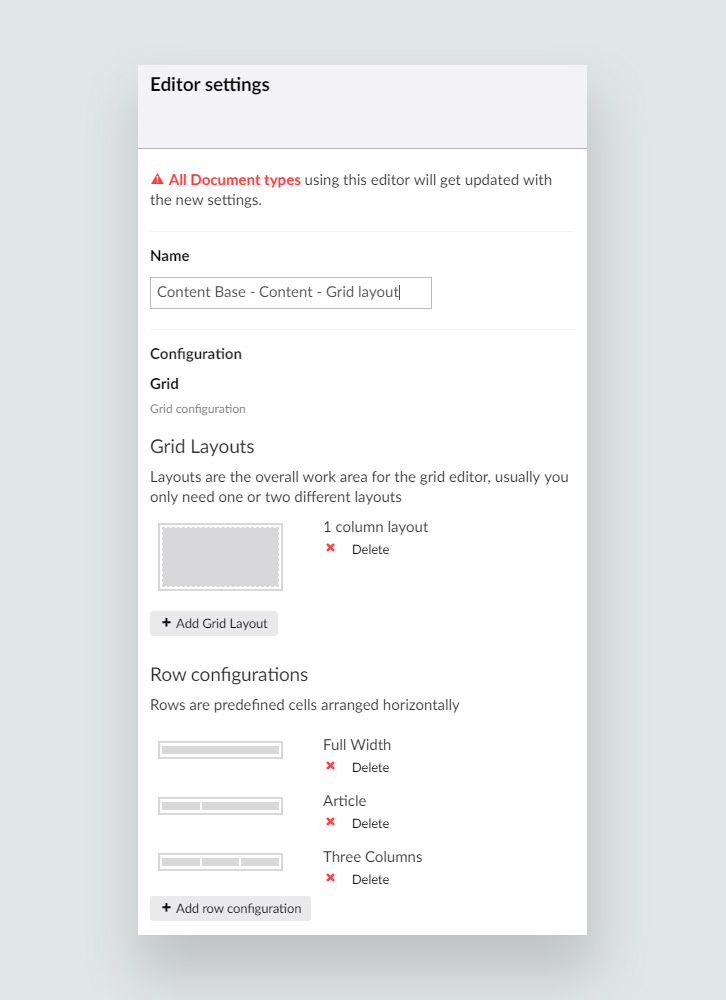
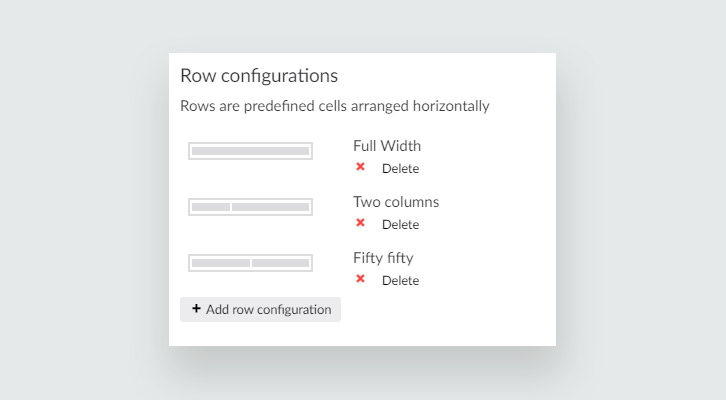
Het eerste dat opvalt is “row configurations” wat overeenkomt met wat zojuist zichtbaar was bij het aanmaken van een nieuwe blogpost. Stel je voor dat een content editor als klacht had dat het lastig is om een blog te schrijven omdat er zoveel keuze is in de grid layout. Daarnaast vindt de content editor het prettig om een locatie toe te kunnen voegen. Dit zou je kunnen oplossen door te werken met 1 of twee kolommen.
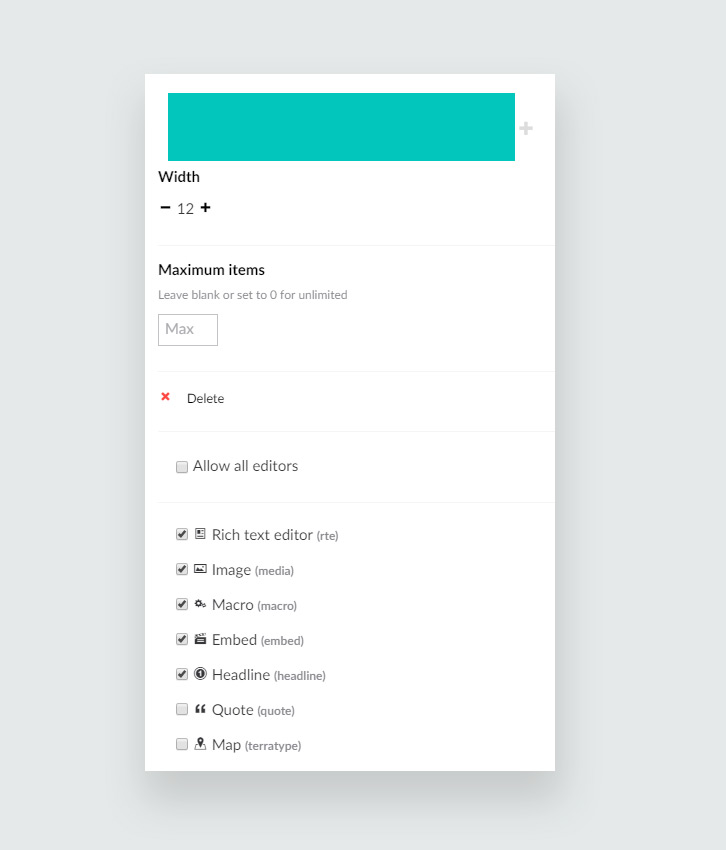
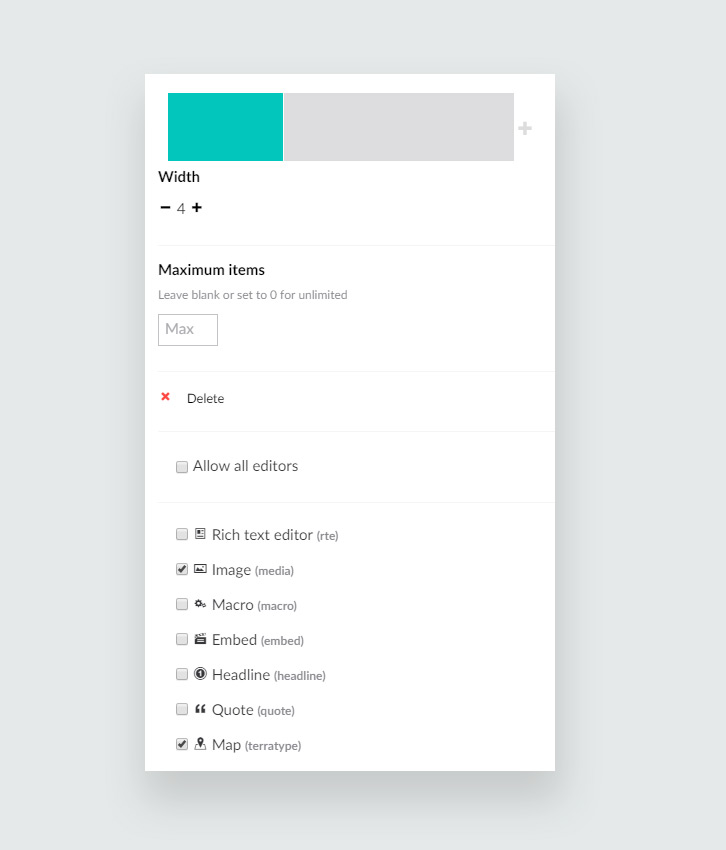
We maken hiervoor drie rijen. De eerste is over de volledige breedte van de pagina. Deze hadden we al, maar om het voor de content editors wat makkelijker te maken hoeven we alleen maar de rijconfiguratie wat te versimpelen. Op onderstaande afbeelding is te zien dat eigenlijk elke editor gebruikt kan worden. Omdat de klacht was dat er teveel opties waren schakelen we, met uitzondering van de rich text editor, alle editors uit.

Pas de rijconfiguraties zo aan zoals hieronder weergegeven:
Rij 1
Name/Label: Full width
Width: 12
Editors: Rich text editor
Rij 2
Name/label: two columns
Width 4 + 8
Editors:
Column 1: Image and Map
Column 2: Rich text editor
Rij 3
Name/Label: Fifty fifty
Width: 6 + 6
Editors:
Column 1: Rich text editor
Column 2: Image and map
Uiteindelijk ziet de configuratie eruit zoals op onderstaande afbeelding.


Door een aantal kleine aanpassingen is het een stuk overzichtelijker voor een content editor. De content editor ziet op dit moment alleen de zaken die hij/zij mag/wil zien om een blog te schrijven.

In de content section van Umbraco:

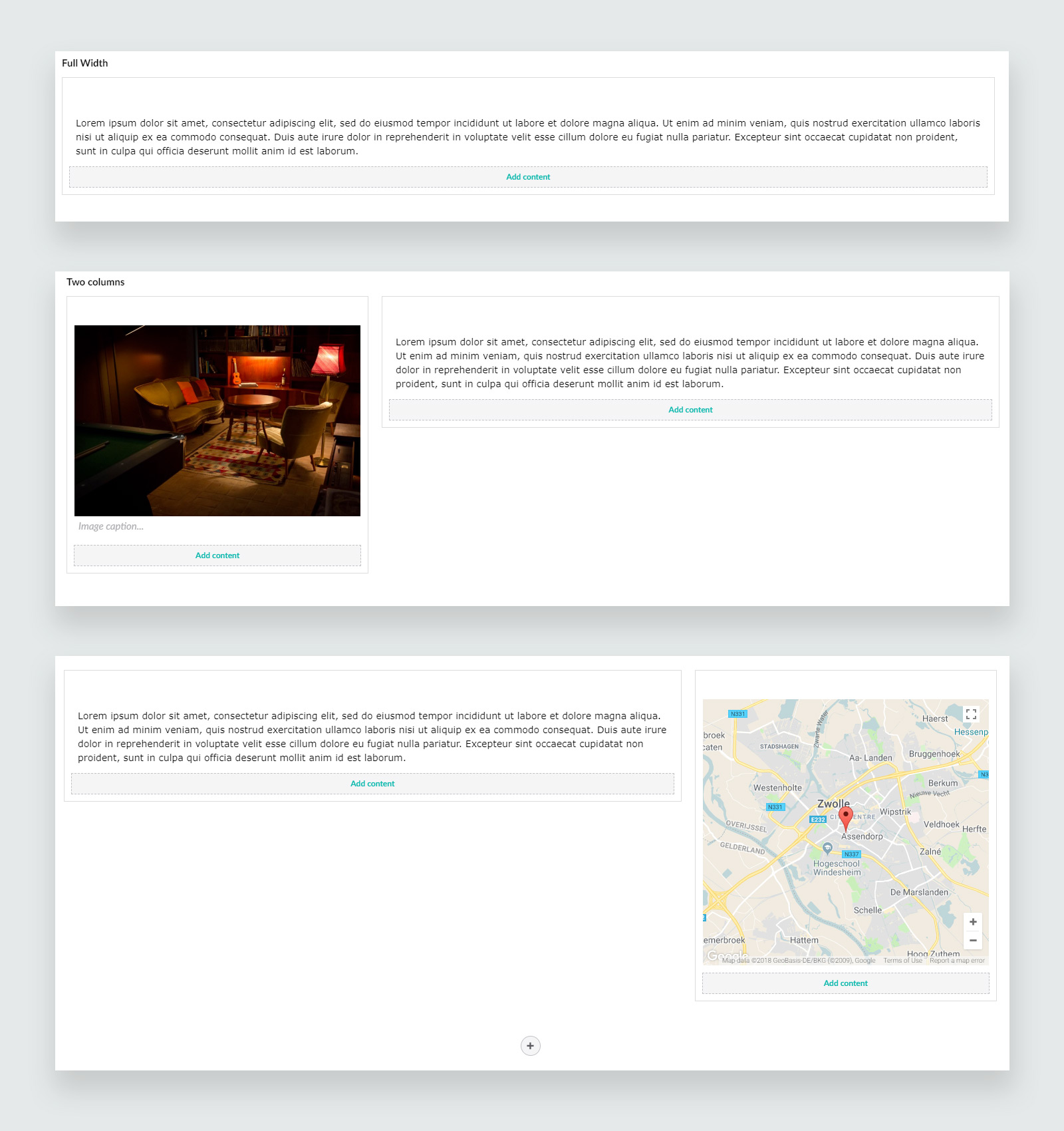
Resultaat front-end:

Voor en nadelen
Natuurlijk is er een aantal voor- en nadelen aan zowel een grid layout als aan nested content. De GRID-editor is een echte wysiwyg-editor. Daar hoef je weinig aan te doen. Het is gemakkelijk te configureren en er hoeft eigenlijk geen styling te worden toegevoegd. Doordat de er gebruik gemaakt wordt van bootstrap gaat dit min of meer vanzelf. Dat laatste kan tegelijkertijd ook een nadeel zijn als je de pagina wil voorzien van custom styling. Ook is de pagina waar gebruik gemaakt wordt van een grid editor in principe gelijk responsive. Het laatste te noemen voordeel is dat de content editor van een website veel vrijheid krijgt. Maar dat kun je natuurlijk ook als nadeel zien. Denk bijvoorbeeld aan mensen die niet veel ervaring hebben met Umbraco. Zij kunnen dingen anders doen dan je misschien had verwacht of vastlopen in te veel mogelijkheden.
Kortom zowel nested content, als de GRID-editor zijn krachtige tools maar bedenk goed wanneer je welke inzet. Houd hierbij altijd zoveel mogelijk rekening met de wensen van de mensen die de website daadwerkelijk gaan gebruiken. Zij zijn diegene die er dagelijks mee moeten werken en als iets niet op een gemakkelijke manier werkt zal dit een (grote) frustratiebron zijn.