Filter gebruik in het datadashboard
Heb je ze al zien staan de filter mogelijkheden in het datadashboard? Hier lees je wat je allemaal kunt met de filters en hoe jij de filters het beste kunt gebruiken.

Filter mogelijkheden
In het dashboard staat veel informatie uit verschillende bronnen. Om al deze data makkelijker te kunnen begrijpen en te gebruiken, is erop bijna elke pagina de mogelijkheid om filters toe te passen. Door gebruik te maken van filters kun je specifieke data selecteren waar je op dat moment naar opzoek bent.
De filters zijn niet alleen voor het verfijnen van wat zichtbaar is, maar ze maken het dashboard ook interactief. Stel je voor dat er een vergadering is waarin snel een aantal belangrijke gegevens bekeken moeten worden. Dan kun je door de filters te gebruiken direct de data laten zien die op dat moment nodig is.
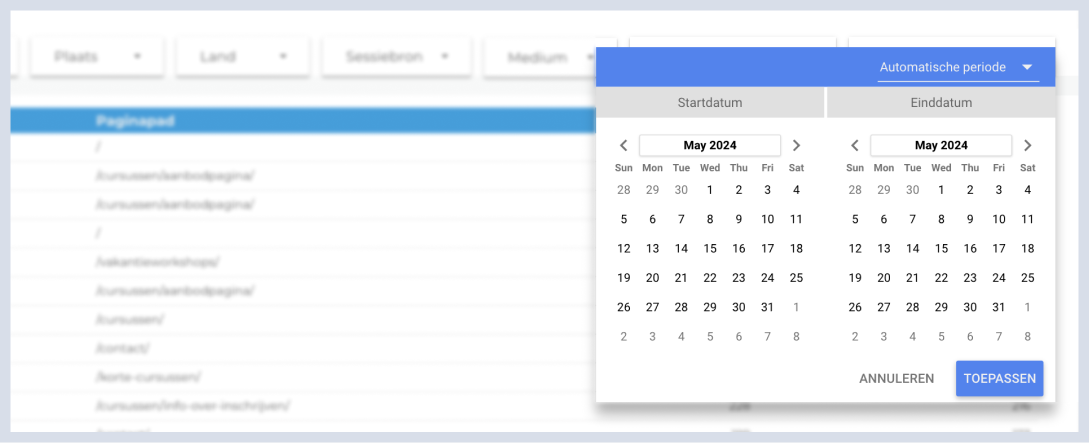
Periode selecteren
Door een periode te selecteren in het dashboard, kun je de data van een specifieke periode bekijken. Wil jij de gegevens zien van de afgelopen 3 maanden? Dan kun je dit eenvoudig selecteren met ‘selecteer periode’ in het dashboard. Standaard staat de filter op de afgelopen 28 dagen (exclusief vandaag). Waarvoor gebruik je dit?
- Perioden met elkaar vergelijken: bekijk gegevens van verschillende perioden naast elkaar. Je kunt bijvoorbeeld belangrijke gegevens van deze maand vergelijken met de vorige maand, het vorige kwartaal of zelfs het vorige jaar.
- Standaard gegevens vergelijken: in het dashboard onder de pagina 'bezoekerscijfers' staan een aantal gegevens vast. Je ziet hier de gegevens van vorig jaar, dit jaar, afgelopen kwartaal en de afgelopen dagen. Door deze gegevens vast te zetten, kun je in één oogopslag belangrijke gegevens bekijken en deze vergelijken. Dit soort gegevens kun je eenvoudig delen met collega's. Daarnaast kun je het gebruiken richting het management of delen met de klant.
Voordelen van het selecteren op periode:
- Flexibiliteit: als gebruiker kun je dynamisch de gegevens bekijken voor de perioden die voor jou relevant zijn. Dit helpt bijvoorbeeld bij het maken van een maandelijkse analyse.
- Tijd besparen: door automatisch gegevens vast te zetten hoef je niet meer handmatig aanpassingen te doen, waardoor tijd wordt bespaard bij het beheren van rapporten.
- Betere inzichten: het vergelijken van verschillende perioden maakt het makkelijker om trends en patronen in kaart te brengen. Bijvoorbeeld, als je in de maand februari een campagne lanceert of nieuwe content op je website zet. Achteraf kun je analyseren wat dit gedaan heeft met het aantal websitebezoeken.

Paginatitel en schermnaam
Het filter paginatitel en schermnaam kun je gebruiken om gegevens te analyseren die specifiek zijn voor bepaalde pagina’s. Dit filter is vooral nuttig bij het analyseren van websitevekeer om inzicht te krijgen in het gebruikersgedrag op specifieke delen van je website. Hier een aantal voorbeelden van wat je met het filter kunt doen:
- Betrokkenheid meten: analyseer hoe bezoekers interactie hebben met een specifieke pagina. Bijvoorbeeld: bekijk alle belangrijke gegevens van een pagina die erg belangrijk voor jou is of een grote verandering heeft ondergaan.
- Conversieoptimalisatie: bekijk welke pagina’s bijdragen aan conversiedoelen zoals downloads, inschrijvingen, sollicitaties etc. Dit stelt je in staat om te focussen op het verbeteren van deze belangrijke pagina’s.
- A/B-testen: als je verschillende versies van een pagina test, kun je dit filter gebruiken om de prestaties van elke versie te vergelijken op basis van de paginatitel. Met deze gegevens kun je door middel van data onderbouwen waarom de ene pagina beter presteert dan de andere pagina.
Het gebruik van dit filter stelt je in staat om gerichte rapporten te maken, die specifieke inzichten bieden, wat weer kan leiden tot betere besluitvorming.
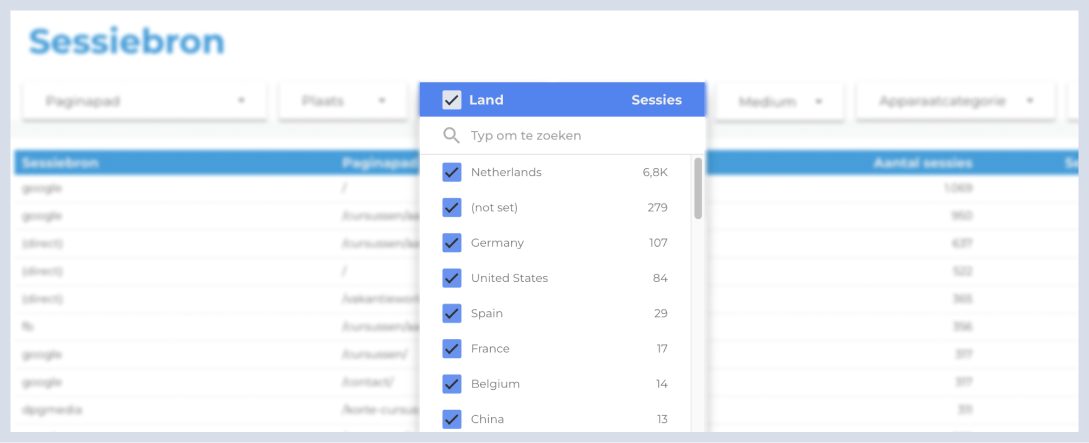
Filteren op land
Het filteren op landnaam is een functie waarbij je jouw analyses kunt beperken tot gegevens die specifiek zijn voor één of meerdere landen.
- Gerichte analyse: door te filteren op land kun je gegevens specifiek maken voor een bepaald land. Dit is handig voor als je bedrijfsactiviteiten uitvoert in verschillende landen.
- Doelgroep: als een groot aantal bezoekers van je website uit een bepaald land komt, dan kan het zinvol zijn om vertaalopties aan te bieden in de talen van landen waar veel bezoekers vandaan komen.

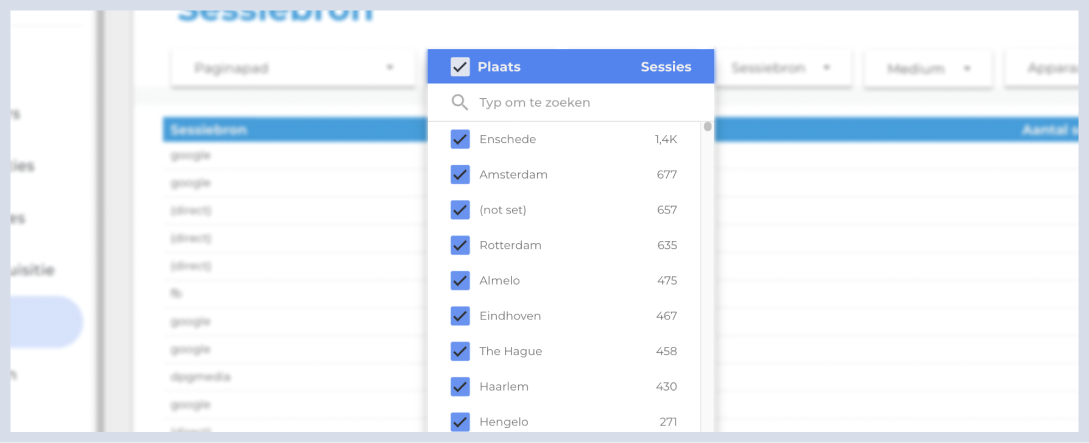
Filteren op plaatsnaam
Naast dat het mogelijk is om te filteren op landnaam is het ook mogelijk om nog specifieker te kijken op plaatsnaam. Het filteren op plaatsnaam in het dashboard heeft meerdere voordelen:
- Gerichte analyse: focus op geografische gebieden. Je hebt bijvoorbeeld een marketingcampagne lopen in verschillende steden. Het kan dan waardevol zijn om de date per stad te analyseren om te begrijpen hoe de verschillende steden onderling presteren.
- Personalisatie: door te filteren op specifieke regio's of plaatsen kun je rapporten maken voor bepaalde gebieden. Dit maakt de rapporten vaak relevanter voor die specifieke doelgroep.
- Besluitvorming: is een bepaalde stad of gebied belangrijk? Door gegevens in kaart te brengen voor deze locatie kun je eenvoudiger beslissingen maken.

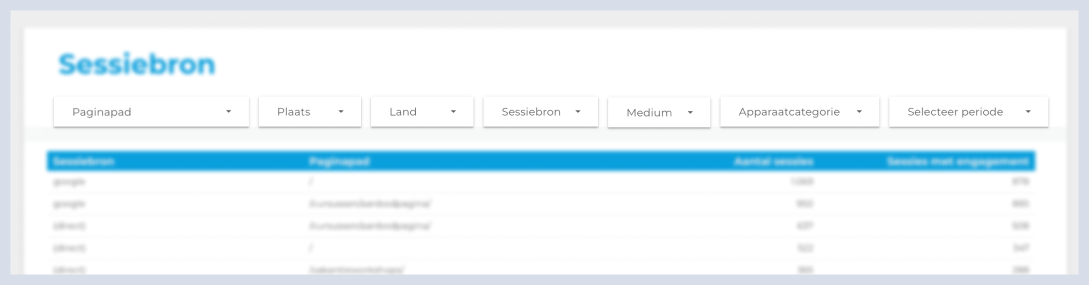
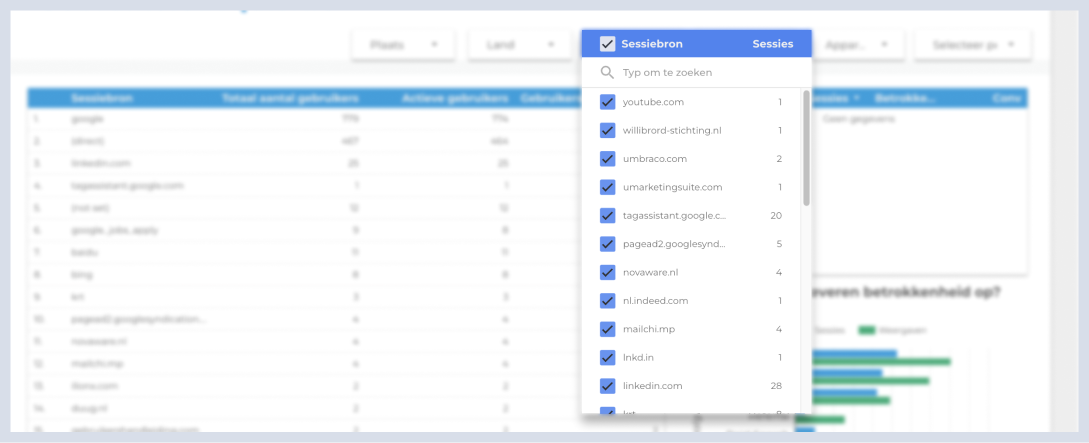
Filteren op sessiebron
Binnen het dashboard bestaat er de mogelijkheid om te filteren op de sessiebron. Deze filtermogelijkheid geeft inzicht in waar je bezoekers vandaan komen voordat ze de website bezoeken.
De uitleg van dit begrip vind je in de begrippenlijst onder ‘sessiebron’ of onder ‘herkomst van gebruikers’.


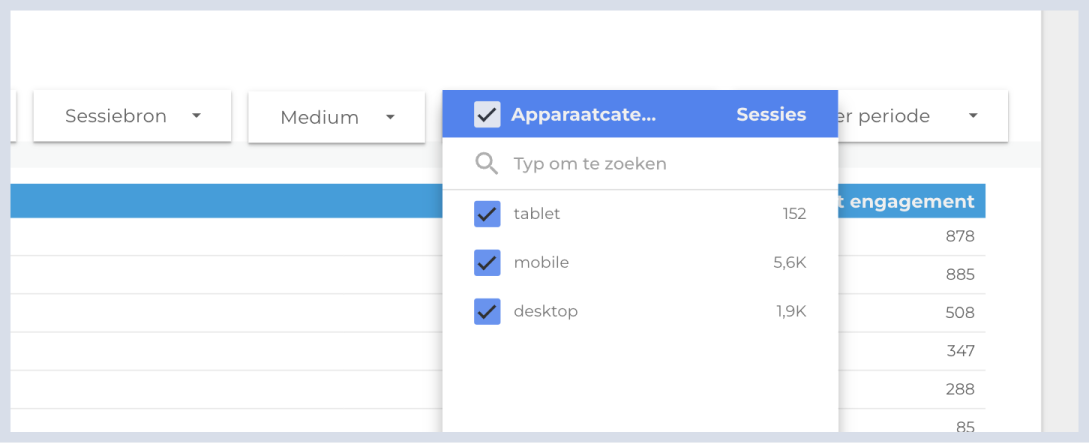
Filteren op apparaat
De mogelijkheid om te filteren op apparaat stelt je in staat om het verkeer op de website te bekijken en te analyseren op basis van het type apparaat dat bezoekers gebruiken om toegang te krijgen tot de website. De meest gebruikte opties zijn; desktop, mobiel en tablet.
Hier een aantal voordelen voor het gebruik van de filter op een rij:
- Optimaliseren gebruikerservaring: met deze filter krijg je inzicht in welke apparaten gebruikt worden om de website te bezoeken. Door dit te weten, kun je gerichte verbeteringen aanbrengen om de gebruikerservaring te optimaliseren. Bijvoorbeeld als blijkt dat veel gebruikers de website bezoeken via mobiele apparaten, kun je ervoor kiezen om de website mobielvriendelijker te maken.
- Inzicht in gedrag: verschillende apparaatcategorieën kunnen verschillende gebruikersinzichten laten zien. Mobiele gebruikers hebben bijvoorbeeld vaak kortere sessies, maar kunnen de website vaker bezoeken. Analyse van deze trends kan helpen bij het aanpassen van content of functionaliteiten specifiek voor deze gebruikers.
- Marketingstrategie afstemmen: kennis over welk apparaat het meest gebruikt wordt om je website te bezoeken kan helpen bij het afstemmen van je marketingcampagnes. Advertenties die specifiek gericht zijn op mobiele gebruikers kunnen bijvoorbeeld anders ontworpen worden dan die voor desktopgebruikers.
- Prestatieanalyse: dit filter helpt ook bij het meten van de prestaties van je website over verschillende apparaten heen. Dit kan cruciaal zijn voor het opsporen van technische problemen of knelpunten die specifiek zijn voor bepaalde apparaten.
Door het filteren op apparaat is het dus mogelijk om waardevolle inzichten te verkrijgen, die essentieel zijn voor het maken van beslissingen over webdesign, content en marketing.